示例Demo:https://googlechrome.github.io/devtools-samples/debug-js/get-started
reference:https://developers.google.com/web/tools/chrome-devtools/javascript/breakpoints
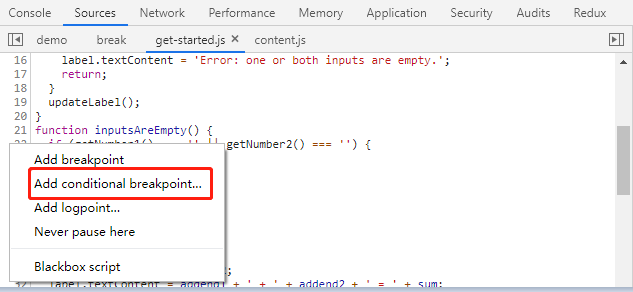
Line-of-code breakpoints
确切地知道在哪里暂停代码时,使用单行断点。左键点击代码行左侧序号位置即可设置单行断点,右键点击序号位置可选择设置条件断点。

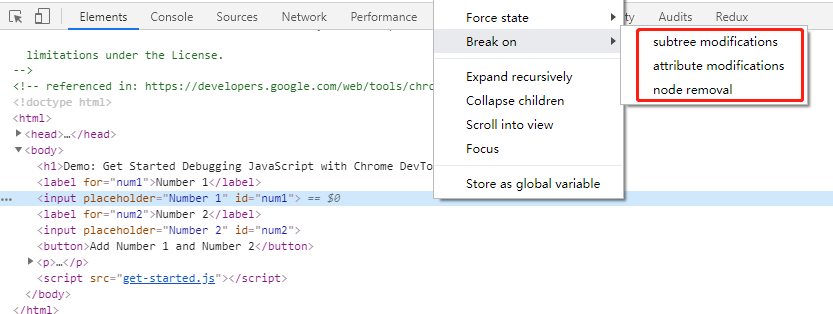
DOM change breakpoints
使用DOM断点将会使代码停在改变该DOM节点或子节点的代码处。

Subtree modifications: Triggered when a child of the currently-selected node is removed or added, or the contents of a child are changed. Not triggered on child node attribute changes, or on any changes to the currently-selected node.
Attributes modifications: Triggered when an attribute is added or removed on the currently-selected node, or when an attribute value changes.
Node removal: Triggered when the currently-selected node is removed.
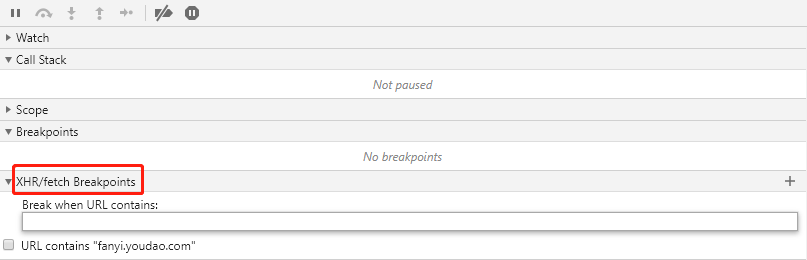
XHR/Fetch breakpoints
当XHR请求的url地址包含指定字符串时,将会在XHR请求调用send()的位置断点。

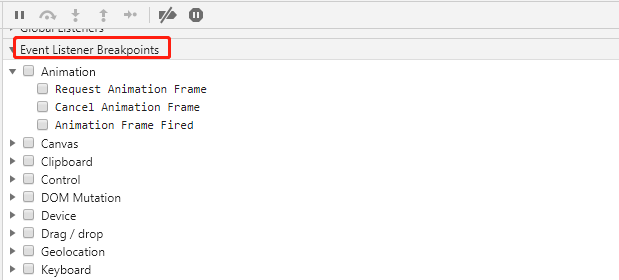
Event listener breakpoints
设置事件断点后,代码停在该事件触发后的事件监听代码位置。